Przemysław Luśnia
Od czego zacząć przygodę z Flutterem gdy czasu brak?

Artykuł ma na celu poprowadzenie za rękę przez pierwszy Flutterowy spacer omijając miejsca gdzie można się niepotrzebnie zgubić.
Wielu z mobile i web developerów staje przed decyzją czy przejść na Fluttera. Materiałów jest mnóstwo i łatwo można się zgubić. Nawet w oficjalnych. Artykuł to esencja potrzebna do zapoznania się z technologią. Starałem się by każdy link i każde słowo było przemyślane i istotne.
Na wstępie zaznaczę, że każdy jest inny, każdy zna siebie najlepiej i doświadczony programista powinien wiedzieć jak się efektywnie uczyć. Jednak bywamy niezwykle drobiazgowi. Natura zawodu tego wymaga. W skrupulatności podczas nauki nowej technologii łatwo zabrnąć w ślepą uliczkę.
Założenia
Zakładamy, że czytający ma doświadczenie w programowaniu z innej platformy. Inaczej zaprezentowana heurystyka nie zadziała. No, i że Flutter jest zainstalowany zgodnie z instrukcją.
Język
Dart. Nauka nowego języka to częsty powód do litanii narzekań. Otóż jeśli ktoś zna Javę bądź Javascripta nie musi się go specjalnie uczyć by zacząć przygodę z Flutterem. Programiści C#, Typescripta, Swifta także stoją na uprzywilejowanej pozycji - jest podobny.
Na końcu tego artykułu znajduje się ćwiczenie we Flutterze i do wykonania go nie trzeba znać języka Dart.
Jeśli jednak chciałbyś zaczać, to warto poznać wyróżniające język cechy, 150 sekund wystarczy. Potem przejrzyj introduction. Tylko nie zrażaj się konstruktorami. Są nietypowe i posiadają wiele cech, a więc i możliwości. Zrozumienie ich wymaga praktyki.
Poćwiczyć można tutaj https://dartpad.dev/
No i jest Copilot.
IDE
Wybieramy IDE spośród VSCode, Intellij, Android Studio. Polecam ten pierwszy, jest bardzo lekki, chodzi jak żyleta i w zupełności wystarcza. Jeśli wywodzisz się ze środowiska Android Studio/Intellij to zainstaluj plugin. Czy to będzie upierdliwie by przesiąść się z innego IDE? Z pluginem nie tak bardzo.
Tworzenie projektu
Komendą flutter create my_default_app tworzymy domyślny projekt posiadający:
- kod z typowym licznikiem kliknięć zawierającym UI i prosty stan, wraz z komentarzami tłumaczącymi co się dzieje w kodzie;
- konfigurację projektu w pliku pubspec.yaml;
- domyślną strukturę plików.
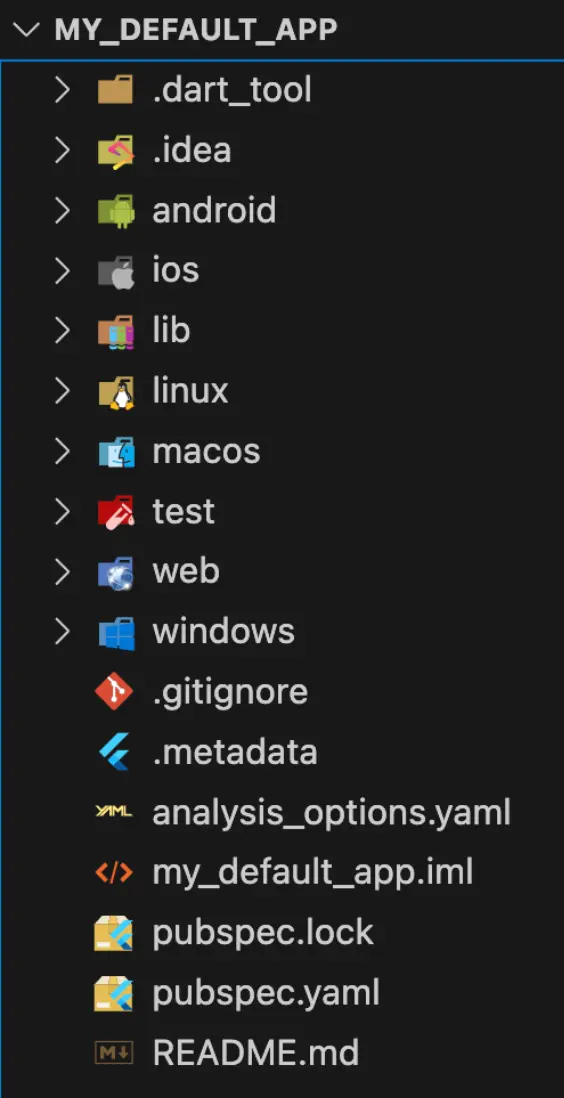
Domyślna struktura plików projektu
1. pubspec.yaml
pubspec.yaml jest plikiem konfiguracyjnym do zarządzania parametami projektu jak nazwa i wersja, zależnościami, assetami.
Pubspec - link do poczytania. Najważniejsze by rozumieć pubspec constraints czyli jak definiujemy wersje zależnych bibliotek. Zwykle w pewnym zakresie, np.:
enviroment: sdk: ^3.1.0
jest tożsame z:
enviroment: sdk: ">=3.1.0 <4.0.0"
Gdy na przykładowym projekcie wywołamy komendę flutter pub get, generuje się plik pubspec.lock. Ten zawiera konkretną dependencję. Zwykle 3.1.0 dla naszego przypadku, ale jeśli doszło do conflict resolution, to wersję która została wybrana przez algorytm.
2. Foldery android, ios, linux, macos, web, windows
Odpowiadają za pliki pozwalające na uruchomienie projektu Flutterowego na wybranej platformie. Jeśli nie planujemy projektu na daną platformę, możemy bez żalu usunąć folder.
3. lib
To w nim znajduje się kod. Domyślnie tworzony jest plik main.dart w którym za pomocą funkcji runApp inicjalizowane jest Flutterowe drzewo widgetów.
4. .gitignore
Pojawia się pytanie - czego nie commitowac? Oficjalne wskazówki są tutaj, natomiast projekt wygenerowany komendą flutter create już zawiera odpowiednie reguły.
Oto, cała struktura podstawowego projektu.
Czym jest pub.dev?
pub.dev to oficjalne repozytorium w którym znajdują się biblioteki napisane w języku Dart. Niektóre z Flutterem, niektóre z czystym Dartem, bez zależności Flutter. Dlaczego? Nie wszystkie biblioteki wymagają UI, a więc Fluttera.
Te polecane przez twórców Fluttera oznaczone są tagiem flutter-favorite. Jednak już tutaj czycha na nas wiele pułapek. Sporo nieaktualizowanego (tzw. abandonware) lub nieznanego - mało lajków (sic!) - oprogramowania, wśród którego jednak możemy znaleźć nietypowe widgety, bądź pluginy łączące kod natywny z różnych platform pod jednym interfejsem napisanym w Dart.
Wśród nich takie znajdujące się w tysiącach projektów:
- https://pub.dev/packages/go_router - nawigacja
- https://pub.dev/packages/flutter_bloc - app state management
- https://pub.dev/packages/firebase_crashlytics - remote logging
I tu uwaga, wyjątek od reguły. Najczęściej lajkowaną paczką jest Get, która zdaniem wielu jest ślepą uliczką w nauce Fluttera i sprawdza się w zasadzie tylko w MVP.
Gotowe recepty
Gdy znasz inne platformy, istnieje lista tłumacząca wiele zagadnień na Fluttera. Kilka przykładów:
Android
How do I lay out my widgets? Where is my XML layout file?
What is the alternative to a ListView in Flutter?
What is the equivalent of an Intent in Flutter?
iOS
Ui basics - getting started
Displaying a list view
Navigating between pages
Ćwiczenie
Zapoznaj się z (krótkie materiały):
- By zrozumieć Row widget https://docs.flutter.dev/ui/layout#lay-out-multiple-widgets-vertically-and-horizontally
- ListView https://api.flutter.dev/flutter/widgets/ListView-class.html
- Expanded https://www.youtube.com/watch?v=_rnZaagadyo
- Container https://www.youtube.com/watch?v=c1xLMaTUWCY
- Padding https://www.youtube.com/watch?v=oD5RtLhhubg
- SizedBox https://www.youtube.com/watch?v=EHPu_DzRfqA
https://medium.com/flutter-community/flutter-layout-cheat-sheet-5363348d037e
(pobieżny rzut oka powinien wystarczyć)
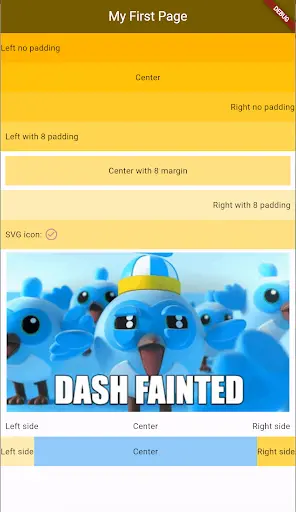
Następnie zaimplementuj podobny ekran. Kolory bez znaczenia ;)
Dla ułatwienia pobierz https://github.com/Swirastlynn/beginner_exercise/tree/exercise - jest to postawiony projekt z miejscem na rozwiązanie oznaczonym TODO.
Na branchu “solution” znajdziesz rozwiązanie.
Wskazówki:
- Aby zbudować projekt wywołaj flutter pub get z linii poleceń
- Aby uruchomić projekt wywołaj flutter run z linii poleceń
- Platforma dowolna, ja testowałem na Chrome i powyższa grafika pochodzi ze zminimalizowanego na szerokość okienka Chrome
- Kolory dobieramy wartościami: 50, 100, 200, …, 900
- Widget z grafiką “check.svg” tworzymy:
SvgPicture.asset('assets/images/check.svg')
- Widget z “Dash Fainted” tworzymy przez:
Image.network('https://docs.flutter.dev/assets/images/dash/dash-fainting.gif')
- Ostatni “Row” jest zdecydowanie najtrudniejszy i mocno opcjonalny
- Ostatni “Row” jest zdecydowanie najtrudniejszy i mocno opcjonalny W razie problemów więcej wskazówek możesz znaleźć tu https://docs.flutter.dev/testing/common-errors
A jeśli to było przyjemne, proponuję zanurzyć się w https://docs.flutter.dev/ i stworzyć drugi ekran, dodać stan przez StatefulWidget, nawigację…